Visualising React Native Bundle Size
Posted in react-native-bundle-size on July 1, 2023 by Hemanta Sapkota ‐ 2 min read

React Native is a popular open-source framework for building mobile applications using JavaScript and React. One of the key challenges developers face when building React Native apps is managing the app's bundle size. A large app bundle can cause slow load times and poor performance, which can negatively impact the user experience. Fortunately, there are tools available to help developers visualise their app's bundle size, including react-native-bundle-visualizer.
Visualising React Native Bundle Size
React Native app bundles can quickly become large and complex, which can make it difficult to understand what is contributing to the bundle size. The react-native-bundle-visualizer tool helps developers visualise their app’s bundle size by generating a graphical representation of the bundle. This representation includes a tree map that shows the size of each module in the bundle, as well as a bar chart that shows the size of each module over time.
Using react-native-bundle-visualizer, developers can easily identify which modules are contributing the most to the app’s bundle size. They can then take steps to optimise these modules, such as removing unused code or splitting large modules into smaller ones. This can help reduce the overall bundle size and improve the app’s performance.
Using react-native-bundle-visualizer
Getting started with react-native-bundle-visualizer is easy. First, install the tool using npm:
yarn add -D react-native-bundle-visualizer
Next, add the following line to your app’s package.json file:
"scripts": {
"bundle-visualizer": "react-native-bundle-visualizer"
}
Finally, run the following command to generate a visualisation of your app’s bundle:
yarn bundle-visualizer
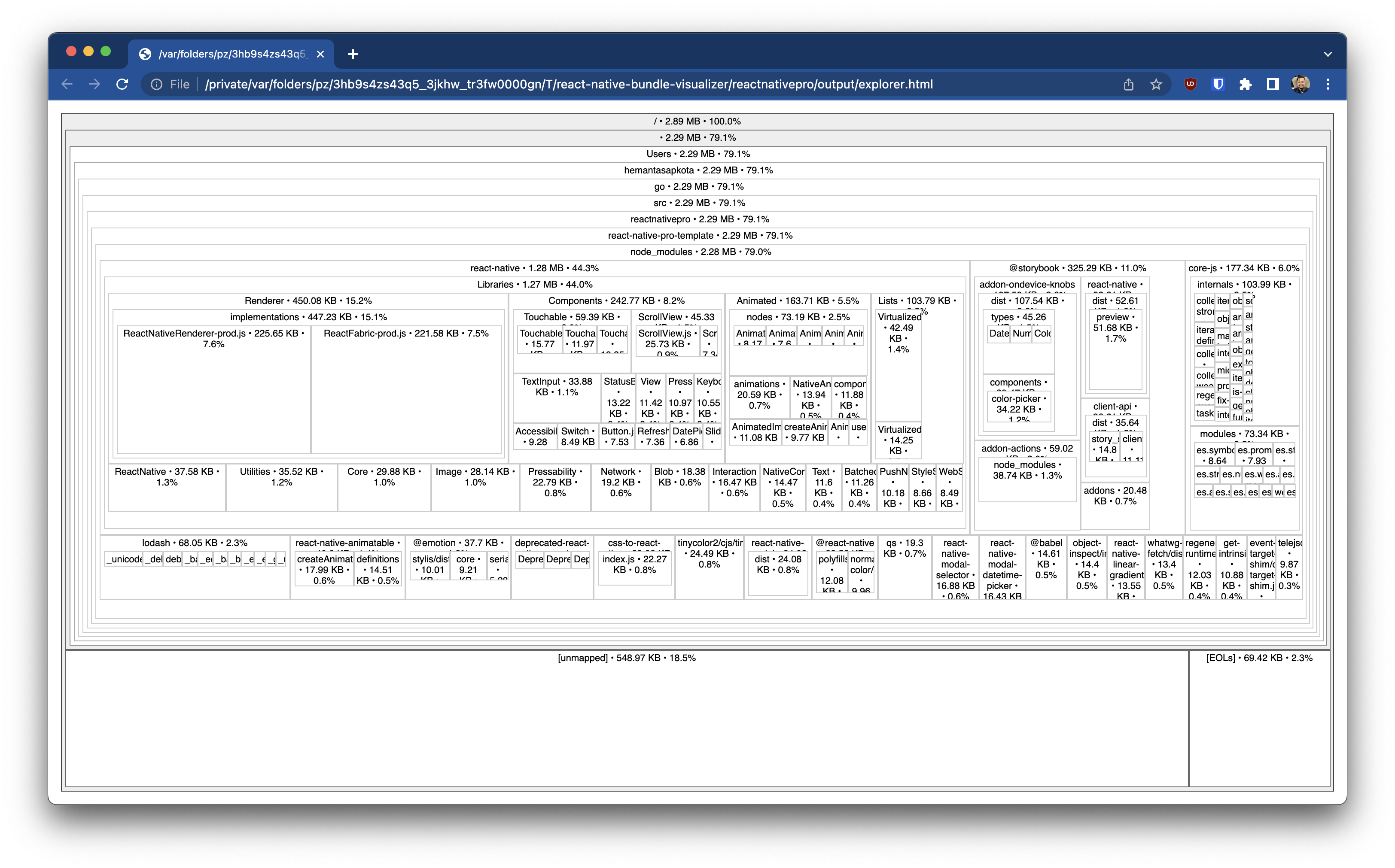
This will generate a visualisation that you can view in your browser. From here, you can explore the tree map and bar chart to identify modules that are contributing to the app’s bundle size.
You can observe the bundle size from the logs, which looks something like this:
yarn run v1.22.19
$ /Users/hemantasapkota/go/src/reactnativepro/react-native-pro-template/node_modules/.bin/react-native-bundle-visualizer
Generating bundle...
Welcome to Metro v0.73.7
Fast - Scalable - Integrated
info Writing bundle output to:, /var/folders/pz/3hb9s4zs43q5_3jkhw_tr3fw0000gn/T/react-native-bundle-visualizer/reactnativepro/ios.bundle
info Writing sourcemap output to:, /var/folders/pz/3hb9s4zs43q5_3jkhw_tr3fw0000gn/T/react-native-bundle-visualizer/reactnativepro/ios.bundle.map
info Done writing bundle output
info Done writing sourcemap output
Bundle is 2.89 MB in size
Unable to map 562143/3032858 bytes (18.54%)
✨ Done in 14.11s.
And the visualisation looks something like this:

Conclusion
React Native developers can benefit greatly from visualising their app’s bundle size using tools like react-native-bundle-visualizer. By understanding which modules are contributing the most to the bundle size, developers can take steps to optimise their code and improve the app’s performance. If you’re developing a React Native app, consider using react-native-bundle-visualizer to help manage your app’s bundle size and improve the user experience.
comments powered by Disqus